vue3とnuxt3をvue2初心者が触ってみた
Vue.js のバージョン 3 が出たので久々に触ってみました。
以前よりかなり使いやすくなっていてびっくりです。
今回はそんな Vue.js とそのフレーウワークである Nuxt について初心者目線で基本事項をまとめてみました。
一応、vue2 を触ったことがある前提の記事になります。
Composition API と Options API とは
Composition API とは Vue3 で推奨になった記法です。 Options API は単純にこれまでの Vue で使われていた記法です。
Options API の例は以下になります。
<script>
export default {
// data() で返すプロパティはリアクティブな状態になる
data() {
return {
hoge: '',
}
},
methods: {
fuga() {
this.hoge = 'hoge'
},
},
}
</script>
<template>
<button @click="fuga">Text is: {{ hoge }}</button>
</template>上記の書き方は初心者からするとわりと直感的で使いやすかったです。 ただ、業務で使用するとコードがどんどん肥大化して可読性を下げる傾向がありました。
新しい Composition API を使うと以下のように書けます。
<script setup>
import { ref, onMounted } from 'vue'
// リアクティブな状態
const hoge = ref('')
function fuga() {
hoge.value = 'hoge'
}
</script>
<template>
<button @click="fuga">Text is: {{ hoge }}</button>
</template>コード量は多少減りましたね。Composition API の方ではリアクティブにしたい変数はrefで明示的にする必要があります(reactiveという手もある)。
Composition API の恩恵はここでは紹介しきれないくらい探すとあるのですが、いったんこういうものだと思ってください。
Nuxt3 を使ってみる
始め方は以下の通り。詳しくは公式サイトに記載されています。
npx nuxi init <プロジェクト名>
cd <プロジェクト名>これでプロジェクトができたのでまずは基本的な依存関係のインストールを行います。
yarnこれで準備ができました。yarn dev コマンドを実行するとブラウザから nuxt が動いていることが確認できます。
Nuxt3 の簡単な特徴紹介
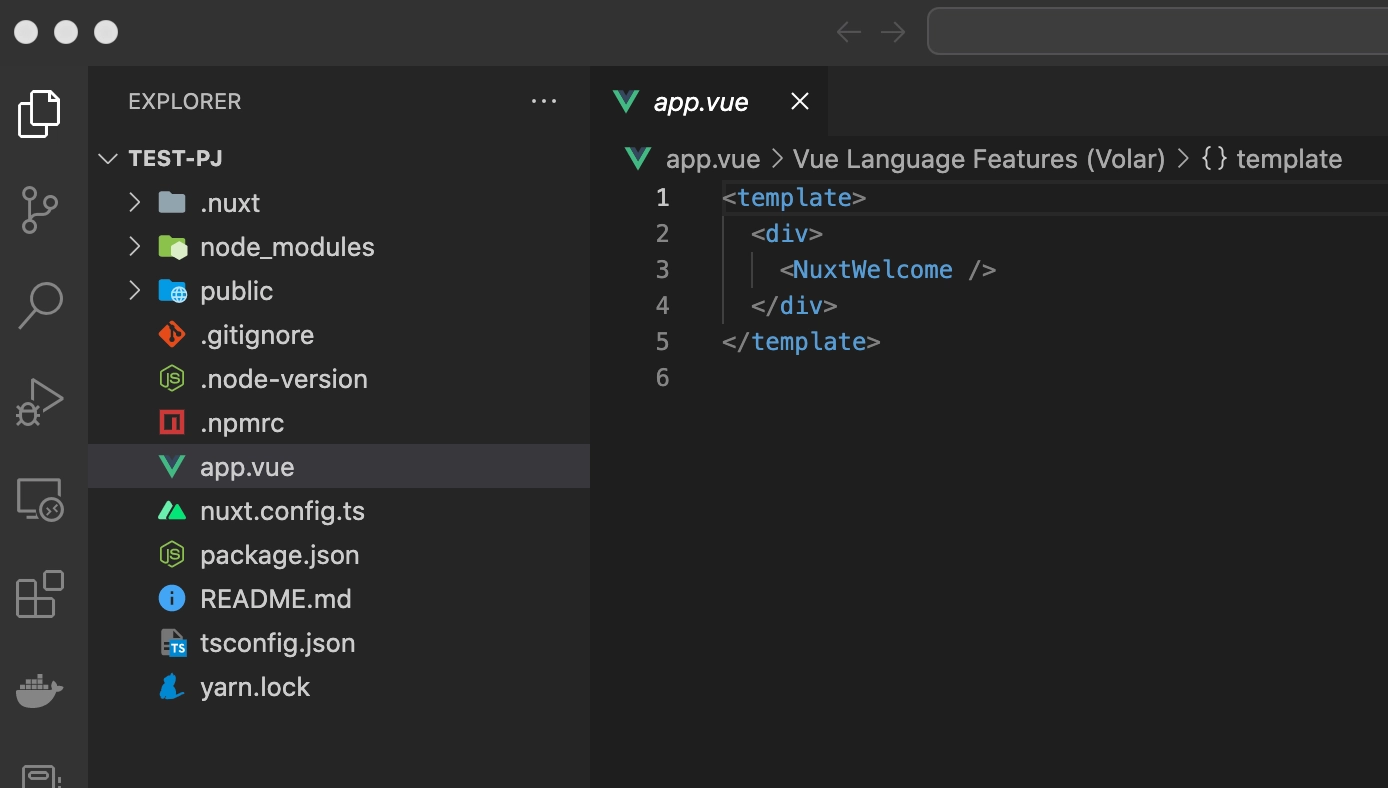
Nuxt3 のプロジェクトのディレクトリ 構造は初期状態で以下のようになっています。

ここから必要に応じてディレクトリを追加していくのですが、Nuxt 側で用途に応じたディレクトリ名があらかじめ定義されているのでそれに従ってディレクトリは作る必要があります。
例えば、pagesディレクトリ やcomponentsディレクトリ などです。
定義済みの名前に従って Auto-import が実行されたりするので用途に応じて使い分けが必要です。とはいえここの使い分けはこれまでの Nuxt と変わってないです。
ちなみに先ほどのrefやcomponents配下のモジュールは自動でインポートされるので、コード内で import 文を書かずとも使えます。